Hoverify Chrome 插件是一款多合一浏览器扩展,功能强大,专业实用,可以实时编辑CSS和HTML, 能够有效的改善您的Web开发体验,让您的Web开发更加简单。
解压密码:
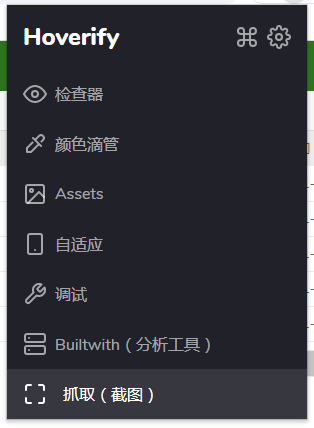
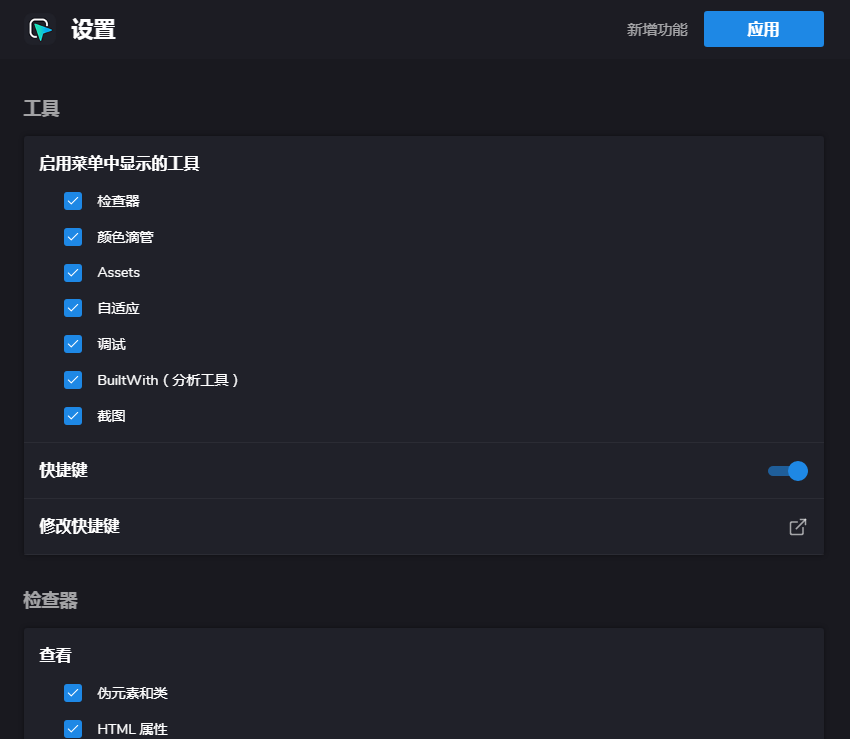
Hoverify 插件功能:
1、只要将鼠标悬停在元素上,就可以检查 CSS 和 HTML。
2、实时编辑 CSS 和 HTML。
3、将代码导出到 Codepen。
4、检查媒体查询和动画。
5、编辑任何html元素的内容。
6、使用方向键遍历 DOM 元素。
7、了解页面上每个标签使用的字体。
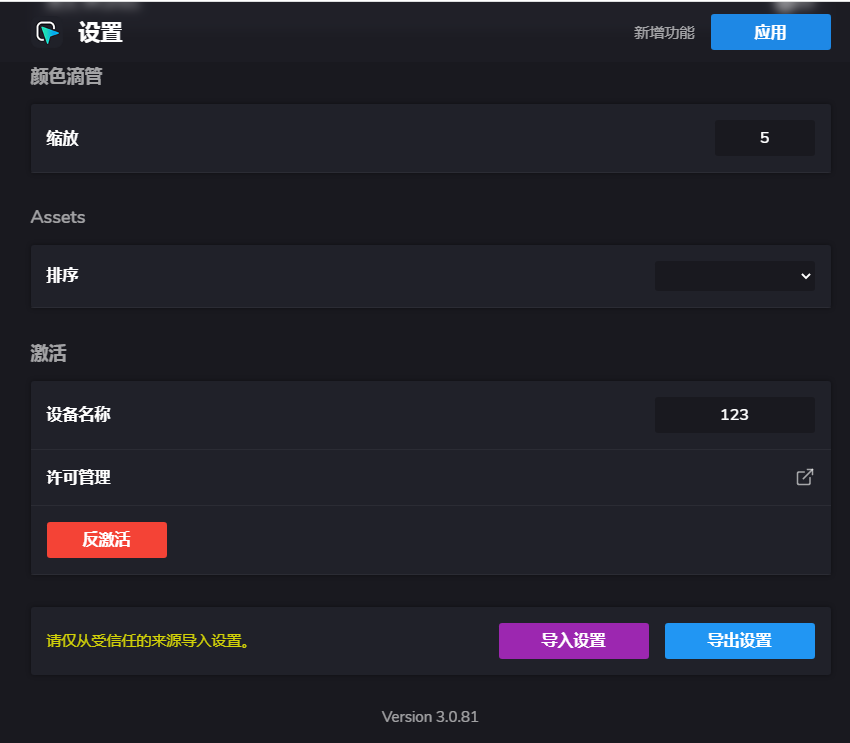
8、提取页面中使用的所有颜色。
9、切换任何元素的可见性,或从页面中删除元素并保持更改。
10、轻松搜索元素的标签,类或id。
11、通过“响应性”功能 (BETA版) 检查站点的响应性。
12、从屏幕上的任何元素中选择颜色,甚至是图像和 IFRAMES。
13、快速从页面获取资产。
14、了解特定站点所使用的技术。
15、截取当前页面的截图或截取每个标签的截图,只需点击一次。




声明:
本站所有内容仅供大家学习交流使用,请勿转载传播,严禁用于商业用途,请支持正版!!!
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
本站所有内容仅供大家学习交流使用,请勿转载传播,严禁用于商业用途,请支持正版!!!
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)